Troppa grazia! Ci aspettavamo una dozzina d’iscritti al primo appuntamento con il laboratorio di videogiochi promosso e sostenuto dal Museo degli Strumenti per il Calcolo di Pisa, nella Laboratori HMR lo scorso giovedì pomeriggio.
Invece la prima lezione ne ha visti arrivare più del doppio. Questo ci cagiona già qualche imbarazzo organizzativo, ad esempio la necessità di dividere i partecipanti in due gruppi e far sì che una metà si gestisca in autonomia, soprattutto per quanto riguarda la dotazione informatica, quando passeremo alla fase operativa.
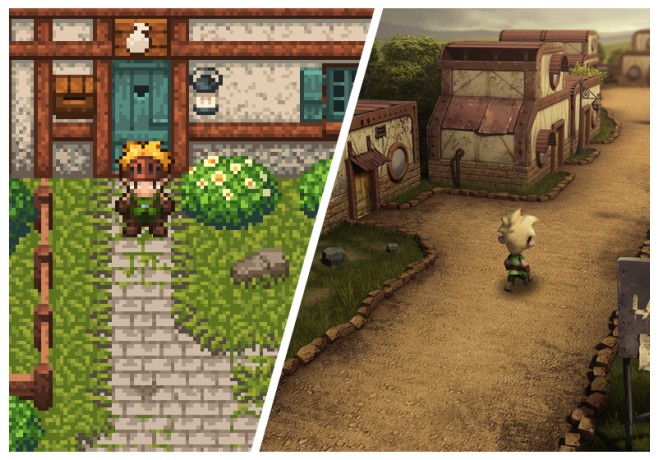
La seconda lezione sarà una breve passeggiata per immagini nell’evoluzione grafica dei videogiochi. Per quanto sia scontato rimarcare l’importanza della componente visiva in questo mezzo espressivo, aiuta ricordare che il vertiginoso progresso tecnologico nel campo grafico è una delle ragioni principali della popolarità del videogioco, che rincorre il fotorealismo – e perché no, anche i cartoni animati – sin dai suoi albori.
Stabilire un linguaggio grafico con chi gioca è uno dei compiti del game designer: ce lo rammenta una recente soluzione di giochi horror come Slender e Five Nights at Freddy’s, ovvero l’uso del rumore bianco a video per indicare un pericolo imminente, il ferimento o persino la morte del giocatore. Vedere male, in questo caso, significa stare male.

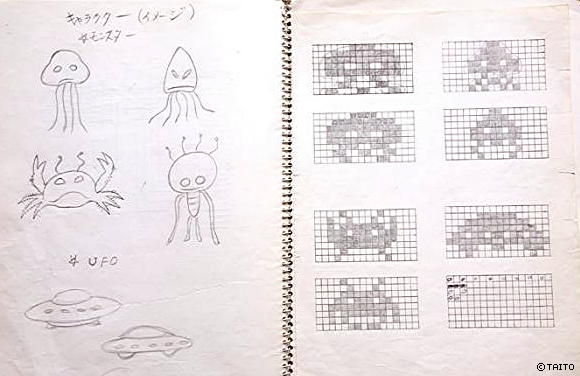
1) Space Invaders – Ecco un ottimo punto di partenza: Tomohiro Nishikado ha scelto di devolvere la maggior parte dell’area di gioco al suo esercito di alieni monocromatici, cosicché ognuno di questi viene realizzato in due fotogrammi d’animazione di appena sedici pixel per otto, ovvero la metà della grandezza di un Goomba di Super Mario Bros. Gli schizzi originali fanno vedere sia come si condensano nella scarsità di spazio di uno sprite interi personaggi, sia come questi siano già originariamente diversificati tra di loro, anche se il loro comportamento a schermo è poi il medesimo.

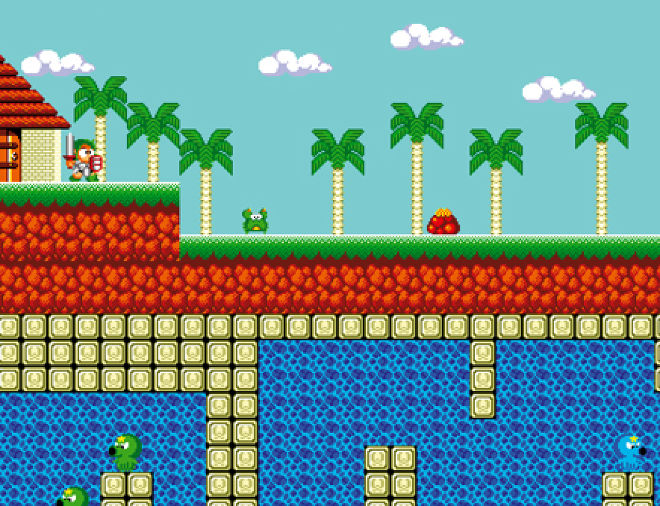
2) Wonder Boy III: The Dragon’s Trap – Aumentano i colori visualizzabili e la memoria video, e una singola schermata non contiene più tutta l’area di gioco: nasce lo scrolling. La composizione si rivela necessaria per costruire le aree di gioco partendo da pochi tile grafici ripetuti, come mostrano in particolare le palme, le nuvole, il terreno e l’acqua. Un tempo la grafica era la componente che richiedeva più spazio in assoluto, sia nei supporti fisici che nella RAM, e l’esigenza di risparmio partorì soluzioni come il color coding. Questa, come ci mostrano i polipi nella parte inferiore dell’immagine, è la codifica della forza dei nemici in base al colore. Lo sprite è lo stesso, il colore invece cambia al variare di una palette di valori già in memoria: in questo caso il giocatore impara presto che quando si trova davanti un nemico rosso, esso sarà meno coriaceo rispetto alle sue varianti verde e azzurra.

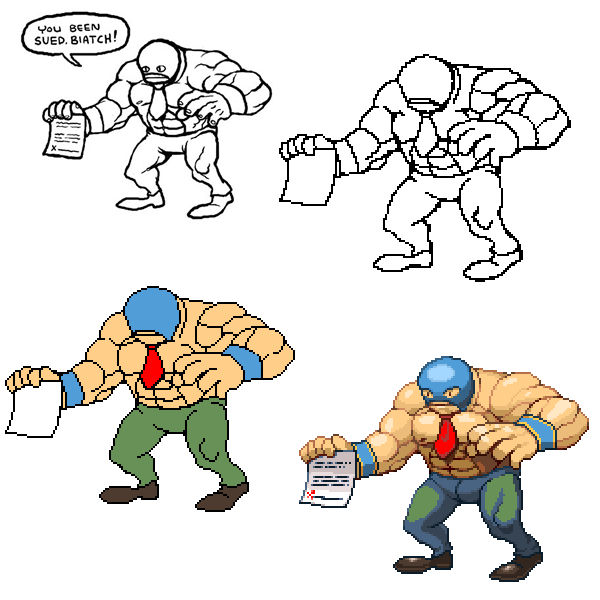
3) Un lottatore tratto dalla guida alla pixel art di Derek Yu – Questa breve ed utilissima guida, disponibile in rete e che vi tradurrò prossimamente, fa vedere come si è sviluppata la pixel art e quali competenze richieda oggi. Dallo schizzo del personaggio si passa a una prima versione in pixel, poi ripulita e colorata con poche tinte di base, infine ombreggiata anche nei contorni. Una buona pixel art non invecchia praticamente mai, al contrario di molti esempi di grafica 3d primigenia, ma richiede RAM e memoria fisica, e oggi è spesso più costosa di un buon 3d. Oggi non si usano praticamente più hardware dedicati alla grafica bidimensionale, e gli sprite vengono spalmati su poligoni trasparenti.

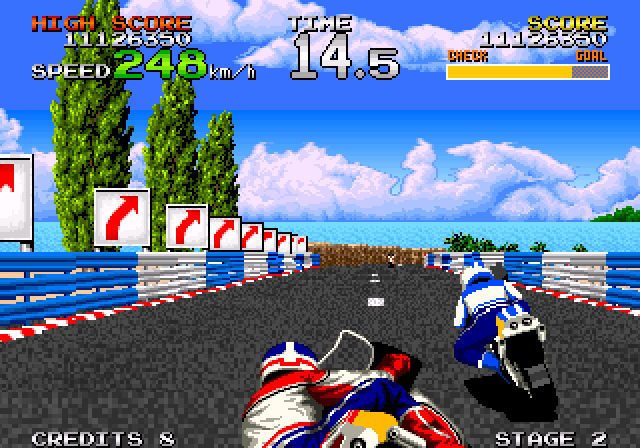
4) Racing Hero – In un titolo motociclistico da sala giochi vediamo uno dei modi più comuni di simulare la terza dimensione, prima dell’adozione di massa della grafica poligonale nella seconda metà degli anni Novanta. Qui si ha sempre a che fare con sprite in 2d, e l’hardware li ridimensiona (scaling) a seconda della distanza dal punto di fuga. L’effetto è particolarmente evidente nella parte sinistra dell’immagine, dove un numero limitato di elementi (cartelli a bordo pista, guard rail, cipressi) viene riutilizzato (e in alcuni casi ridisegnato) a grandezze diverse. Tipi simili di manipolazione delle immagini diventano poi molto comuni anche in giochi che non intendono simulare la profondità: il Game Boy Advance è stata l’ultima console a vantare un’architettura dedicata a ridimensionare gli sprite.

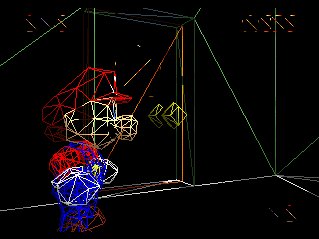
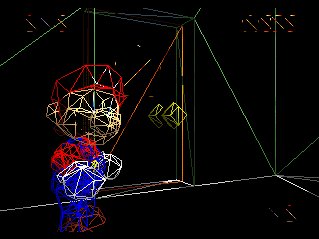
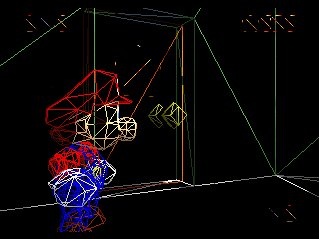
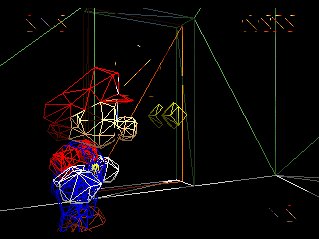
5) Super Mario 64 in wireframe – Con i vertici opportunamente colorati, è facile distinguere il modello poligonale di Mario dall’ambiente circostante. L’arrivo di hardware dedicati alla grafica 3d è contemporaneo allo sdoganamento di questa al cinema (Toy Story), ma il videogioco ricomincia da capo la sua corsa, dovendo concentrarsi com’è logico sulle applicazioni ludiche a soluzioni di Computer Graphics vecchie anche di quindici anni. Il problema diventa non solo simulare uno spazio sempre più realistico e complesso, ma anche e soprattutto come far muovere e vivere il giocatore al suo interno.

6) Super Mario 64 con il texture mapping aggiunto – Così va molto meglio. Colpisce qui una soluzione stilistica: il ridotto numero di colori scelto per evidenziare i vari elementi del campo di gioco. I colori sono altresì assai più brillanti di quelli dei precedenti giochi di Mario, e avere il cerchio rosso del cappello al centro dello schermo aiuta il giocatore a non perdere la bussola. A ben vedere, la chioma degli alberi sullo sfondo è ottenuta con una semplice texture con un canale di trasparenza, disposta in modo da essere sempre orientata verso il giocatore. Le ombre degli alberi sono ortogonali e proiettate sulla superficie sottostante, mentre alle superfici dei modelli è applicato un semplice algoritmo di ombreggiatura (qui è il gouraud shading). Questo gioco, come molti poi ricorderanno, lascia il dilemma cardine di come inquadrare l’azione direttamente nelle mani del giocatore, attraverso il personaggio di Lakitu, che segue costantemente Mario.

7) Ico – Una volta compiuti i primi passi del lungo cammino verso la terza dimensione, la tecnica si orienta sulla simulazione delle peculiarità dell’occhio umano. Il forte contrasto della luce del sole che arriva in un interno, come in quest’immagine, è l’effetto del bloom lighting, che inizia ad essere usato un po’ da tutti a metà dello scorso decennio, ma che solo questo gioco e pochissimi altri hanno adoperato con maestria. La direzione artistica qui è parte fondamentale dell’atmosfera che si respira nel castello dov’è ambientato il gioco.

8) Call of Duty: Advanced Warfare – L’impressionante livello di dettaglio, tra illuminazione e complessità del modello, del faccione di Kevin Spacey, viene azzoppato (ed è un peccato) dalla mancanza di vita negli occhi dell’attore. Ulteriore ricerca di realismo nei confronti della fisiologia umana è riscontrabile, poi, nella mancanza di messa a fuoco dello sfondo. Un simile livello di grafica in tempo reale è ancora appannaggio delle major del videogioco: è tutto tranne che finita la lotta per avere più fotogrammi possibile a schermo, perché escono macchine sempre più potenti e la risoluzione degli schermi dei consumatori aumenta.
Volendo finire con un paio di banali previsioni, il futuro ci riserverà un ruolo ancora maggiore dato alla direzione artistica, e l’acquisto in rete di modelli poligonali potrebbe diventare consuetudine anche delle più danarose case di produzione.
Tommaso Mongelli
www.fandonia.net